The field of web designing is going through different kind of changes and addition of style almost every day. One of the latest trends of website design is single page websites. There are lots of designers who like to create such websites since they find it very trendy and eye catchy as well. Lots of people prefer to visit websites with single page. Jquery Plugins always simplify our live, with some few implementations you can get your work done.
So , for single pages websites funs , here we have collected 6 free amazing jquery plugins which can easily allow you to create a beautiful One-Page Websites.
jQuery Scroll Path
jQuery Scroll Path is a plugin that lets you define your own custom scroll path. What this means exactly is best understood by checking out the demo. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initializing the plugin.
Ascensor.js
Ascensor is a plugin that manage and adapts the content to fit the window. Subsequently, he created a navigation system and links as needed. Ascensor identifies div child of the container selected, and he make one floor per containter founded.
Zoomooz.js
Zoomooz is actually a zooming plugin, however, it can be easily used to focus on different sections in a single page.
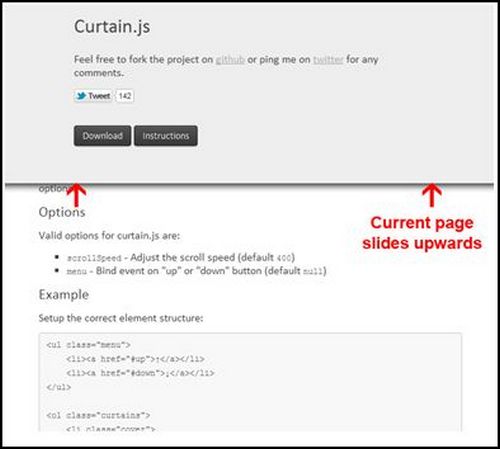
Curtain.js
This plugin allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises. To navigate, you can use your keyboard instead the scrollbar or mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element inside a pannel.
jQuery One Page Navigation Plugin
A plugin which can scroll to the given links with a nice easing animation. It has the ability to block the hash change in the address bar and the speed of the animation can be customized.
scrolldeck.js
he scrolldeck.js library is probably one of the best ways out there to implement a scrolling presentation deck. All you have to do is build a web page with each slide as a div. It requires JQuery, Scrollorama, scrollTo, easing & scrolldeck JS scripts to function.