With mobile devices taking over the place of the PC and with more than 3 billion mobile phones being used globally, not having a mobile friendly website is like letting your website sinking in the sea. Hence, you are left with no choice other than building a mobile friendly website, which also improve user experience. Sounds great!

The ultimate goal of any business website is to have optimum viewing capacity on mobile browsers. So, how you test whether your website is a mobile compatible? Fortunately, we are blessed with numerous sites for mobile browser compatibility-testing, let`s address five of them.
 It is free and you need to sign up by entering some regular information as well as the URL you would like to test. Then, gomez.com would send you an email including the results of the Gomez’ Mobile Performance Test. You can run your test on some of the most common devices in the marketplace like Apple iPad running Safari 3.2, Nexus One Android running Chrome, NX1 2.2, BlackBerry Storm2 running BlackBerry OS5 browser and Apple iPhone running Safari 4.0.
It is free and you need to sign up by entering some regular information as well as the URL you would like to test. Then, gomez.com would send you an email including the results of the Gomez’ Mobile Performance Test. You can run your test on some of the most common devices in the marketplace like Apple iPad running Safari 3.2, Nexus One Android running Chrome, NX1 2.2, BlackBerry Storm2 running BlackBerry OS5 browser and Apple iPhone running Safari 4.0.
Also Read:
1. Creating a Website: Top 10 Awesome Tools and Resources
2. 10 Free WordPress Theme Frameworks and Starter Themes
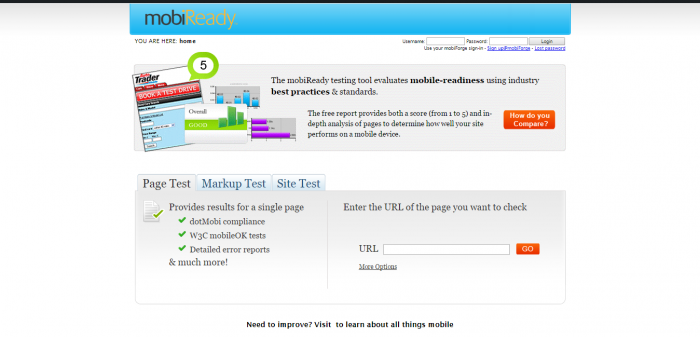
 It is free and has a friendly user interface. It is that simple; only enter the URL you would like to test and press “Go”. The result will show you how your URL would be viewed on a mobile phone along with the predictable speed. But, you have limited mobile viewers to test against like Sharp GX-10, Motorola v3i, Sony Ericsson k750i, Samsung z105, and Nokia N70.
It is free and has a friendly user interface. It is that simple; only enter the URL you would like to test and press “Go”. The result will show you how your URL would be viewed on a mobile phone along with the predictable speed. But, you have limited mobile viewers to test against like Sharp GX-10, Motorola v3i, Sony Ericsson k750i, Samsung z105, and Nokia N70.
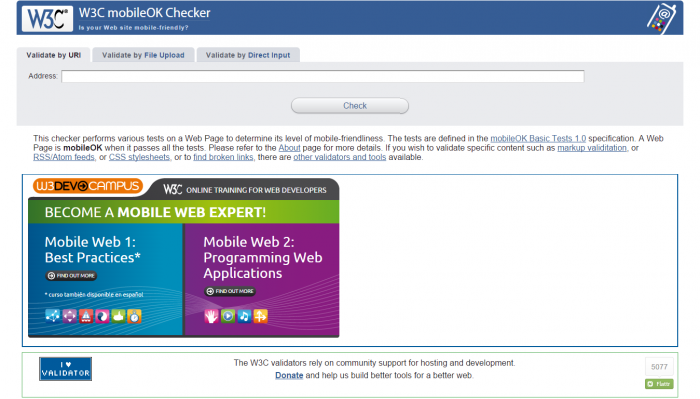
 It is another free of charge tool for testing your website mobile compatibility. All you need is to enter the target URL and press “check”. Then, the site will give you a complete report on whether mobile viewers are getting most favorable viewing capacity on their mobile browsers. The added bonus, W3C mobileOK Checker will highlight any failures it has encountered while testing the performance.
It is another free of charge tool for testing your website mobile compatibility. All you need is to enter the target URL and press “check”. Then, the site will give you a complete report on whether mobile viewers are getting most favorable viewing capacity on their mobile browsers. The added bonus, W3C mobileOK Checker will highlight any failures it has encountered while testing the performance.
Two Websites with a Live Preview of How Your Site Would Look On A Mobile Browser
 Simply, enter the URL of your page–> press “Submit”–> choose the “Skin”–>press “Update and voila to get a live preview of how your site would display on a mobile browser. The availability of only two devices to test against is really not pleasing. Anyway, you can get an inspiration on how would your website can be viewed on both Nokia N70 and Sony K750.
Simply, enter the URL of your page–> press “Submit”–> choose the “Skin”–>press “Update and voila to get a live preview of how your site would display on a mobile browser. The availability of only two devices to test against is really not pleasing. Anyway, you can get an inspiration on how would your website can be viewed on both Nokia N70 and Sony K750.
 It is another free of cost tool. Just enter the required URL and the site will show you how your page would display on a mobile platform. This preview is really valuable and interesting, but do not expect any other recommendations on how to adjust your page to be compatible with any mobile browsers.
It is another free of cost tool. Just enter the required URL and the site will show you how your page would display on a mobile platform. This preview is really valuable and interesting, but do not expect any other recommendations on how to adjust your page to be compatible with any mobile browsers.
In Brief
To let your business stay under the sunlight, you have to keep up with the technology. Therefore, having a Mobile-friendly website is vital to get your business word reach a wider base of customers.
