Developers and Designers are the next generation heroes. And, I am not exaggerating a tiny bit. Anyone who can code have power to change the world. But, the core reason, why this is the right time to become an explorer of codes, is the sole reasons of the resources that are available online.
Today, we will go through the best web resources for Developers and Designers (2016). These resources will keep you hooked to the screen for the whole day and bring the best touch in your professional and personal projects. So, do you really need resources? In short the answer is yes.
Current web development is becoming more complex as the day passes by. There are also new technologies that are making the scene every day, making the life of a developer or designers not that easy. To keep up with the current market practices and also learn new ways to increase productivity, by using latest resources that are fine tuned to the requirements of current web development.
Resources can include any downloadable item or any new services that make life easier for developers and designers. These resources are hand-picked throughout the internet and you can make your work more effective and productive.
So, why the wait? Let’s start our list of best web resources for Developers and Desingers(2016).
10 Best Web Resources for Developers And Designers 2016
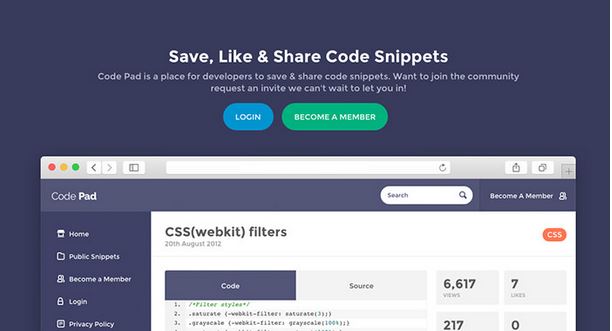
Working as a developer or a designer means sharing codes or snippet with your peers or the community. With Codepad, you can easily share scripts of different languages. The range of programming languages support is immense and it supports from JavaScript to any language you can think of. The wide range of language support enables different types of programmers to use the platform and share code to anyone they want to. The platform supports private snippets and public snippets with great support for social sharing.
Are you a designer and wants your hands to get dirty with the latest Android? Then the lollipop UI kit is for you. Android Lollipop uses material design and designers can utilize the elements in the kit to their designing expenditure.
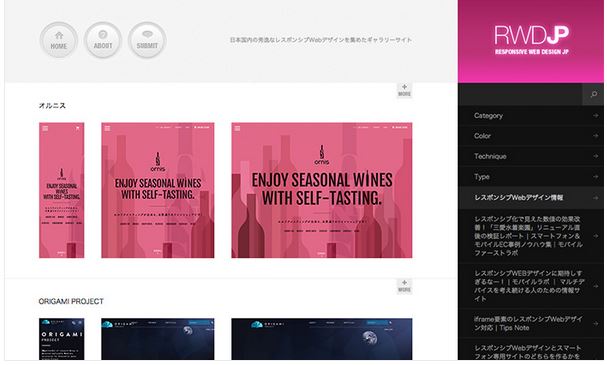
ResponsiveJP offers a look at the responsive websites from Japan. The websites can be used by designers and developers to understand the typographical content and also understand translation and taste of Japanese people.
Productivity and creativity is one of the rare elements. But, there are apps such as Noizio that keeps the distractions away and provide you will an environment that is productive and full of creativity.
The Noizio app is supported by OS X platforms only. For windows platform, you can use Coffitivity.
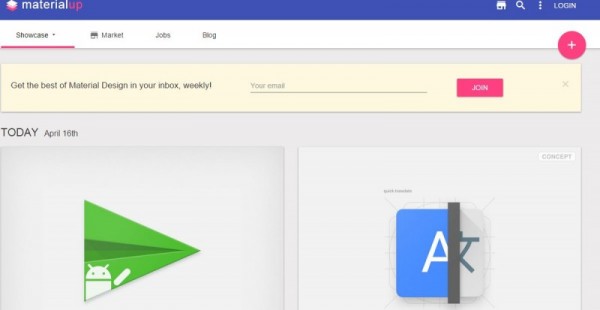
Material Up is one of the finest repositories for checking material design. Material Design is the Google latest designing philosophy and it is surely going to stay. The elements created using Material Up are amazing. The site offers a great source for designers who are looking forward to material design philosophy.
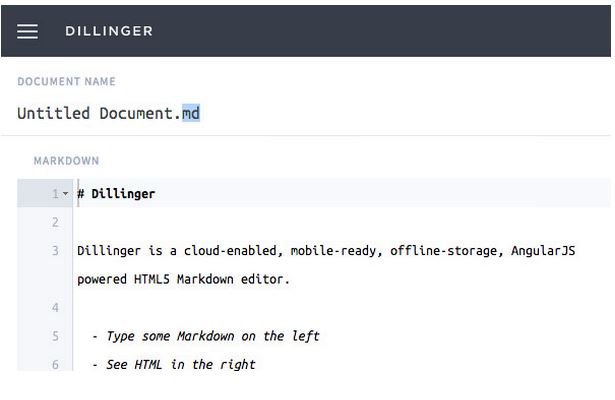
Dillinger is a real-time markdown editor created in angulars. Angular JS is popular for creating one-page apps. Dillinger offers instant result output on the right-hand side of the typing pad. With real-time feedback, writing markdown is way faster.
It also supports exporting in three different formats; HTML, PDF and Markdown file. You will love this markdown editor as it also offers features to connect to third-party tools/services such as Github or Dropbox.
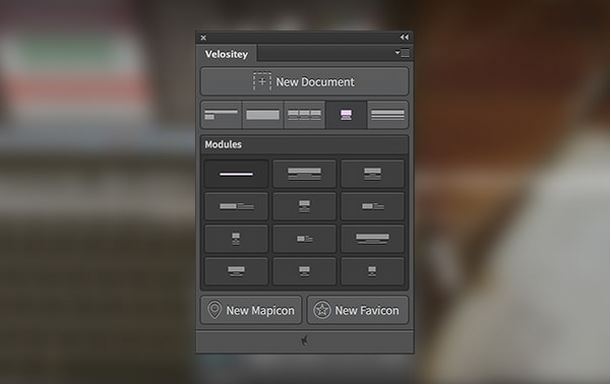
Working as a Photoshop web designer can be a tough task. With velositey, you can easy quick-start grid development as it offers a preset grid to work with. You can add buttons and other elements and customize according to your project requirement.
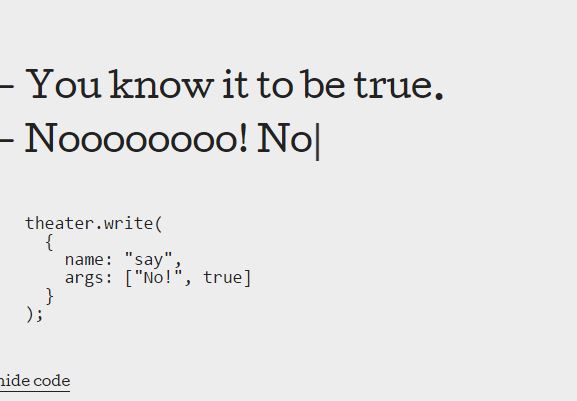
TheatrJS is one kind of creative JavaScript library that helps to create wonderful human writing mimic on your website. The library can be used to write interactive stories on websites.
Go to their website to see a demo and feel its power. Amazing JavaScript library indeed!
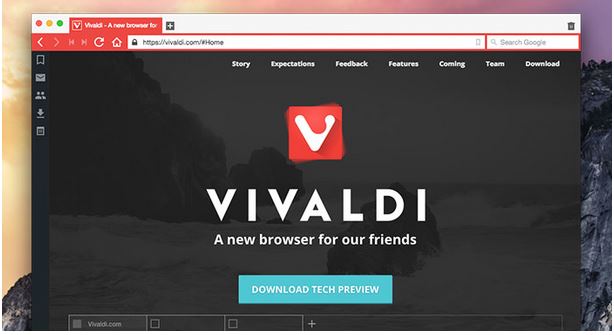
Vivaldi is a new entrant in the browser wars. The new browser is still in development, but you can check it out for experimentation purposes. You can also choose to enter in the development of the next generation browser. The browser uses Opera as a background.
The browser is mainly targeted at power users who like to use shortcut keys for faster execution of the command.
Awesomplete is another JavaScript library that focuses on providing similar functionality as HTML5 <datalist>.
The library provides amazing suggestion list for the users and can really save time for the developers or designers while creating the next project.
Wrap Up
Today, we covered some of the best web resources for developers and designers, but they are not complete in any way. The main aspect of these resources is to increase productivity and give new tools to the developers and designers.
With tons of web resources out there and also taking the current technological improvement, the number of resources is still out there. Do you think, I missed out on something awesome? Comment below and let us know.