Responsiveness is everything. Just like you hate it when someone does not respond back when you ask them something, it is the same with websites. I bet you hate it when you go onto a website and click on a link just to find out that it does not open anything.
As a website owner, you would be in the place of be willing to do everything it takes to have a responsive website. You don’t want your visitors to go on your website, get bored and leave. You want your website to nearly speak to them, to bring them in and show them your world. How to make a website that engages visitors?
INTENSIFIED USER EXPERIENCE
To engage your visitors and provide them the responses they would like to have when visiting your website, it is crucial that you build your website using the right tools and ideas. A great tool to build a responsive website is SITE123.com. It is a free website builder with many features that help enhance user experience. Before we go there, there is a few points to consider:
- What colors can you play with? Using colors that match your brand identity will enhance your design and give a more vivid impression
- Kind of layout: is it going to have rounded edges? Cut edges? How will the items be displayed? See what fits best with your colors and the purpose of your website. If it is an engineering website, you could opt for square layouts, straight lines and so on
- Menu: left, top, right? Make your menu accessible and interactive to the user. It is one of the most important parts of your website as it promotes access to every other part
STEP 1 – GETTING STARTED: REGISTER
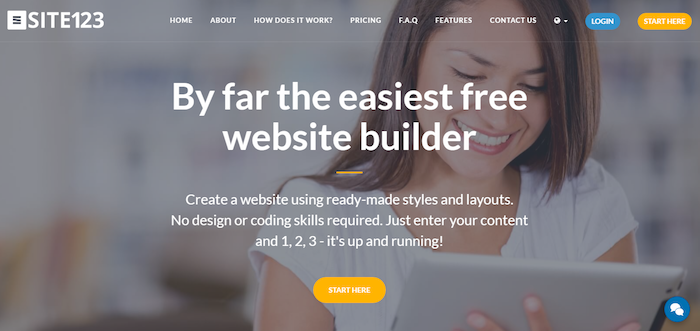
First step is to go to SITE123.com and sign up. To do that, just click on “START HERE” and when the new page opens, enter your name, email address and password. You can also sign up with your Google or Facebook account.

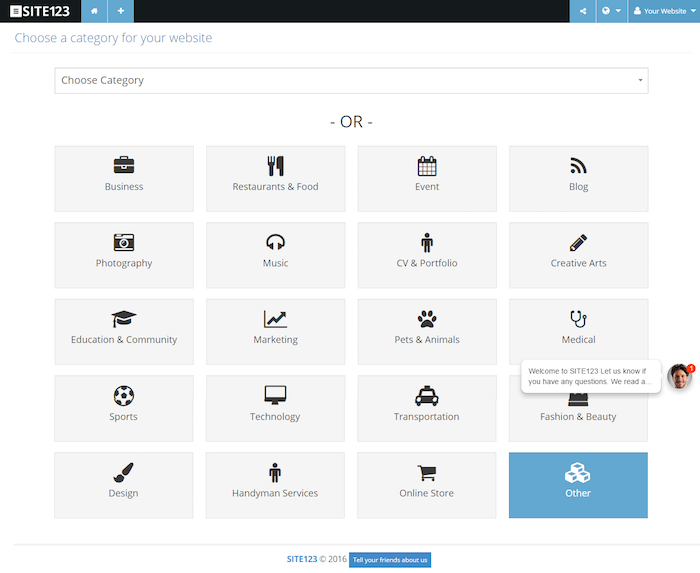
STEP 2 – CHOOSE CATEGORY AND ENTER INFORMATION
Now choose the category of your website. Just pick the one that best fits your business. When you proceed, you will need to enter some relevant information about your business. These will be used for registration and will also go onto your website.

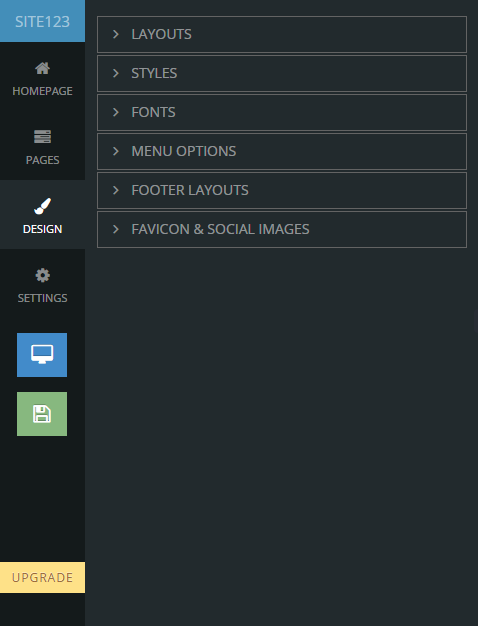
STEP 3 – INCREASE RESPONSIVENESS: EDIT YOUR DESIGN
After you finish the registration process, SITE123 takes you to the free website builder. Here is where you will edit your design to increase responsiveness. The first step is to click on “DESIGN” on the left side menu. Then you will see all the options available for you to tweak your design and improve responsiveness.

You can play around and choose the best layouts, styles, fonts, menu options, footer layouts, favicon & social images for your website. Make sure you try all the possibilities that fit your brand identity and choose the ones that will suit your users.
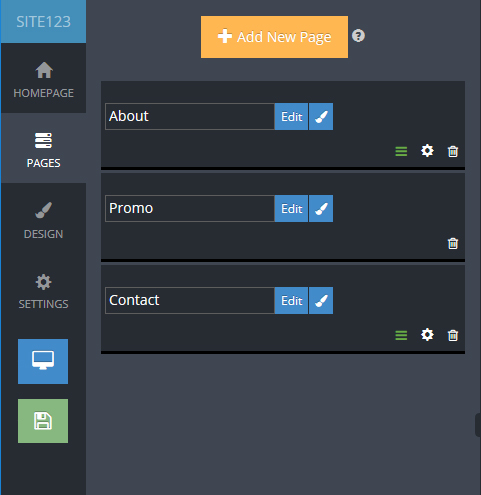
STEP 4 – ADD CONTENT AND PUBLISH
Now that you have your responsive design in place, it’s time to add some content. Bring in impressive images of your business, services and products you offer. Any pictures of the team are also welcome. In addition, write some compelling copywriting to catch visitors’ attention. And remember to add links as you go so users can interact with your content better.

After all that is done, you just need to publish your website and you are good to go! For that, just click on the “Publish” button, it is the green one on the left side menu.

Thanks a lot for the excellent guide! I went an easier way and just purchased excellent responsive themes from templatemonster.com ( with 50 % discount, they have rather good deals now ), seems like very reliable provider with top quality product.
Thanks a lot for the excellent guide! I went an easier way and just purchased excellent responsive themes from templatemonster.com ( with 50 % discount, they have rather good deals now ), seems like very reliable provider with top quality product.