Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
While developing a page , all the time is consumed in constructing and fixing the codes to get what exactly is desired. But sometimes, coding takes a lot of time especially if you’re not too familiar with it. So in order to save your time and effort, we’ve looked for free css editor that you can use.
A CSS editor should be basic but versatile as well. There are various features and characteristics that are desirable in a free CSS editor.
In this next article, we presents the top 5 best free css editors. With them we can write better, using his own autocomplete feature, and organize the code much better and faster! Take a look at our list of the best CSS softwares and try to read the review to choose between them.
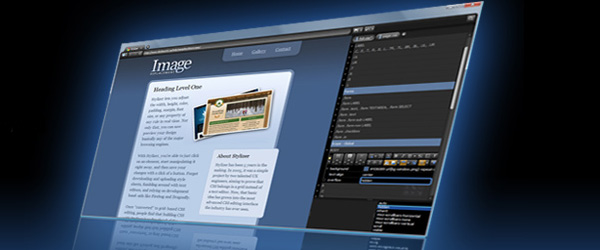
Stylizer – Real-Time CSS Editing
Stylizer was developed to make it easy for any user of Word to reformat documents properly, through the intelligent application of Styles, and the automation of routine formatting tasks. Stylizer makes the application of Styles as simple and as fast as Word’s “Find and Replace”. Stylizer is useful at all Word shops that need to quickly and easily apply the firm’s standard templates and styles to documents.
Features
. Preview in 9 integrated browsers
. Online CSS editing
. Powerful CSS validation system
. Real-time search and replace
. CSS simplification features
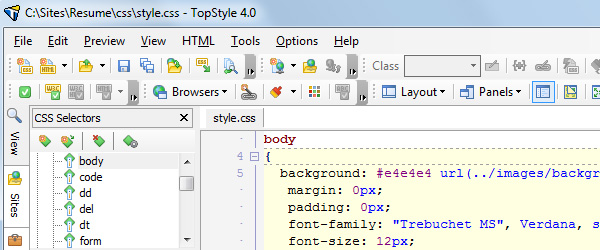
TopStyle Lite 4 for Windows
TopStyle Lite is a free version of TopStyle that contains an extremely small subset of the features found in the Pro version of TopStyle. Most importantly, TopStyle Lite is strictly a simple CSS editor, whereas TopStyle Pro is a full-blown XHTML, HTML and CSS editor. However, if all you want is a very basic CSS editor, TopStyle Lite will serve you very well.
Notepad++
Notepad Plus Plus is a Notepad replacement with an eye toward programmers, although it should also appeal to the casual user who wants a cross between Notepad and WordPad. Notepad Plus Plus has some noticeable differences from WordPad. Support for tabs is key, letting users manage different documents simultaneously. Line-numbering is important, too, a feature that nobody mucking about in C should be without.
The interface is much simpler compared with some of its competitors. A familiar row of icons with their mouse-over labels sits at the top, and one row of tabs is just below that. The rest of the screen is made of nothing but pure white space. All the coding tools live in the menu bar, with some represented on the toolbar. Users can compile and run macros, convert text to Hex, submit directly to W3C for validation, launch in Firefox and IE, and more. There’s also a built-in spell-checker.
Features
. Syntax Highlighting and Syntax Folding
. User Language Defined System
. Tabed document and Multi-View
. More than 50 languages supported
. Full Drag ‘N’ Drop supported
. Macro recording and playback
. Extensible with its plugin system
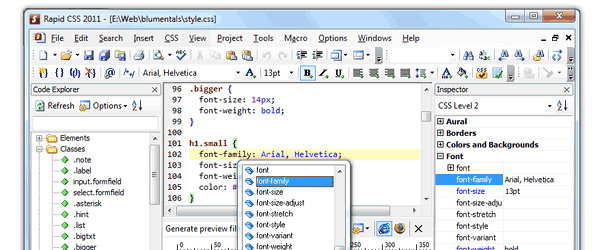
Rapid CSS Editor
With Rapid CSS Editor you can quickly and easily create and edit cascading style sheets of any size and complexity. You can write the style sheet code manually or let the program do it for you. In each case it is easy because of the many helpful features, including auto complete, code inspector and CSS checker
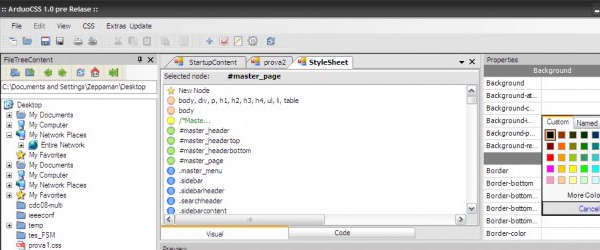
Arduo Css Editor
ArduoCSS is a Css editor with an intuitive and easy-to-use interface.With it simple interface you can edit or build a css file. This can be done with the classic text editor with syntax higlight or with the user friendly managed interface.
In every moment you can test your work in an test page with all html elements, shown in the preview area.






My favorite free CSS editor is Codelobster: http://www.codelobster.com
It has best CSS autocomplete.
Hey Clod,
Codelobster is really a nice CSS editor. The autocomplete feature is a prominent feature, but it won’t help the beginners to learn the syntax. Experienced users can really take the best out of Codelobster.
Keep visiting the site 🙂