Finding best tutorials on SVG and CSS3 Animations can be the next step in anyone learning a path. With SVG, Scalable Vector Graphics, the notion of creating graphics that can scale accordingly to the screen size is one of the important skill, a web or graphic designer can learn.
SVG is not dependent on the screen size of the device and hence is one of the favorite techniques used by the designers to develop creative designs for the web.
We have also decided to link in CSS3 Animations tutorials as both SVG and CSS3 are closely related and many of the tutorials that we are going to list uses both SVG and CSS3.
With the advent of CSS3, designers can now animate graphics without the use of JavaScript and that improves both portability and designer capability to handle different browsers at the same time.
Also, the technologies SVG and CSS3 are tightly coupled with each other, creating one of the best ways to create wonderful animations and assets for their projects.
Frontend developers face extreme complexity on the daily basis and that’s why we want to ease theirs life by sharing some wonderful SVG and CSS3 tutorials. All the tutorials are handpicked such that they remain useful for the readers in the long run.
Best Tutorials on SVG and CSS3 Animation
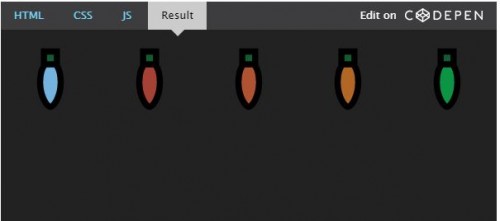
1. How to Animate Festive SVG Icons With CSS

A great tutorial by Noah Blon on how you can use SVG and CSS3 to create wonderful animations that scale. At that time of writing the article, the procedure might not have worked for many browsers, but now, the tutorials are ready to go for all browsers(with slight adjustments).
2. Caption Hover — CSS3 tutorial

A grasping and useful tutorial on how to create caption hover on images by Mary Lou. Images are integral part of any website and adding visually appealing caption hover can create a wonderful experience for the visitors.
The tutorial uses CSS and markup to get the job done. No, JavaScript!
3. Animated line drawing in SVG

If you looking to create animated line drawing in SVG that can help users to learn from a story then this tutorial is for you.
The tutorial revolves around the creating meaningful story using SVG. According to the author, Jake, drawing big stories can be a daunting task at first, but with time, practice makes it easy.

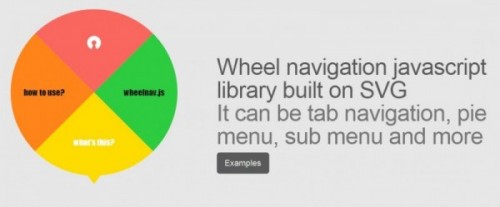
Love wheel animation? Then, you will also going to love the wheelnav.js, a wheel navigation javascript library. The library is built upon SVG and hence makes it to the list.

Another interesting CSS3 tutorial that can help designers to develop interesting zoo,-out effect on the header text or the main image of the web page.

If you are looking to animate SVG, then SVG.JS is for you. The tutorial goes in depth usage of SVG.js and create an animated hulk with impressive outcomes. Check the tutorial out for more information.
Wrap Up
Today, we listed the Best Tutorials on SVG and CSS3 Animation. Did you find the article useful? Comment below and let us know.
