Many integrators have dreamed animate web pages using only CSS, without any JavaScript. With the advent of CSS3, web developers have seen their web design opportunities multiply, rounded corners, gradient fills or rotations and new features which can be used are quite baffling.
Animations are used to change the values of CSS properties several times over time as a flash timeline. This requires use @ keyframes , give it a name, and then manage the “steps” percentage inside this statement. But this work can be for some designers and developers too hard or take a lot of time. That’s why many developers have developed some tools to make this work easier than before.
So in today’s article I have collected 5 of the best css3 animations tools to let you test CSS animation without getting too technical skills.
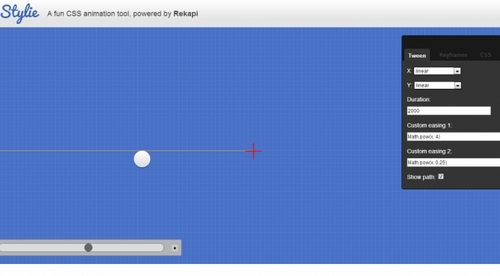
STYLIE CSS3 animation Tool
Stylie is a fun tool but powerful for creating CSS3 animations. You can configure easily your animation graphically and generate CSS code !
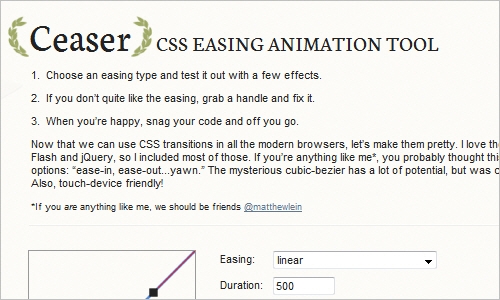
Ceaser
Ceaser is an interactive CSS easing animation tool. It lets you build any kind of ease you want, and comes with many of the Penner Easing Equations.
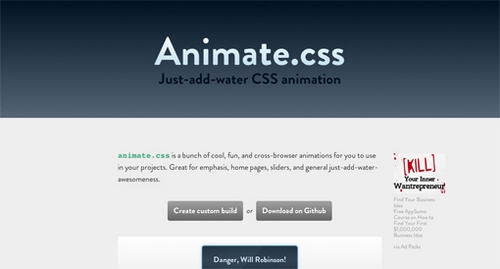
Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
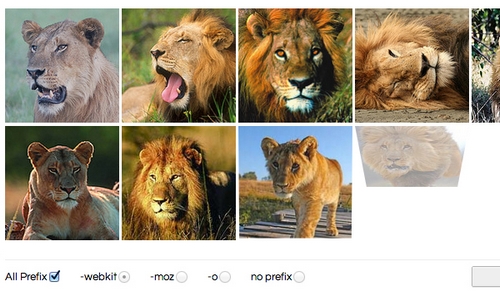
Liffect
Liffect is a web-based tool that provides lots of different cool effects for list elements.
Adobe Edge Animate
Adobe Edge Animate is the premier HTML software with integrated tools for creating compliant cross-browser animation and other content.