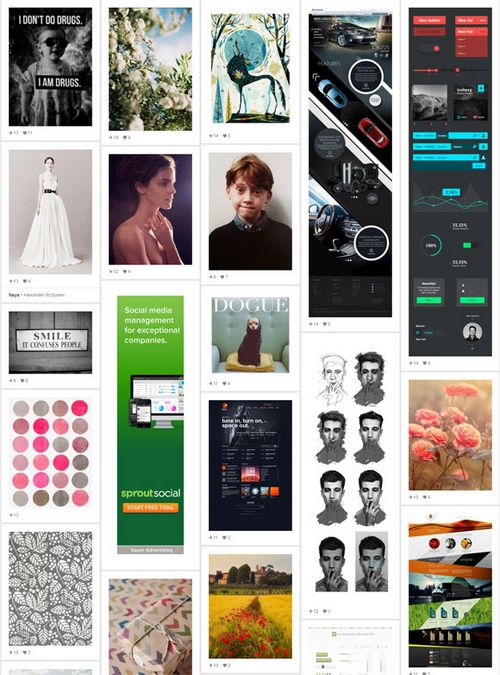
Pinterest has grabbed the attention of many social media marketers and has gathered millions of fans since its debut two years ago. It’s a great tool for businesses (when used effectively) and I’m seeing more engagement, sharing and traffic back as a result. Some Pinterest lovers want to turn their own website into Pinterest-like layout but it need some technicals skills to do this.
jQuery plugins save your time and some talented developers have created their own plugins and share them with the community. Thats why today we have hand picked top 5 best free jQuery Plugins To create Pinterest Like Dynamic Grid Layout.
[sociallocker]
Wookmark jQuery plugin
Wookmark is a website to bookmark Images and videos, and has a Pinterest like interface. This website has made this simple jQuery plugin which is available for free download on Github.
BlocksIt.js jQuery plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout like Pinterest. It allows join of 2 or more blocks into a big block element.
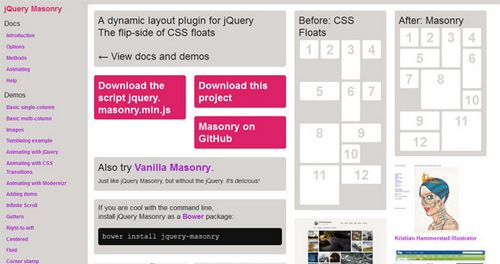
Masonry jQuery plugin
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
Flex jQuery plugin
Flex is a fluid asymmetrical animated grid plugin for jQuery. It also has a feature of expanding the tiles on mouse hover.
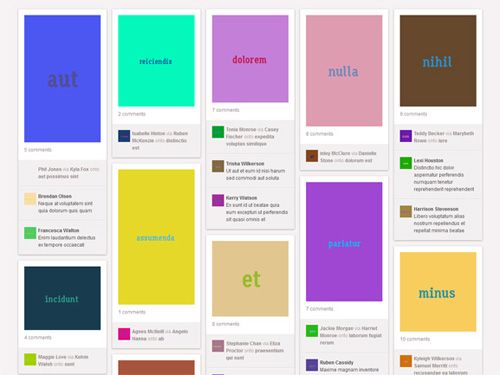
Pinterest Clone Layout
Perfect for Ruby developer. This layout uses the jQuery Masonyn plugin and is already styled and ready to use.