When building a website which not an overhaul , it can be considered good and quite beneficial to report the future presence of your website to potential visitors. In many cases, companies do not bother to report the arrival of their website, which is not serious in itself because in professional stand we have to give a some information to unsuspecting visitors passing by chance on your URL. A stylish “Coming Soon” or under construction page is a great way to keep your loyal followers informed , without such a page, visitors might interpret your site as broken, down, unfinished, or even permanently gone. For that , there no better way than photoshop to create a beautiful design to your coming soon page but surely you need some tutorials to boost your creativity.
So, to save your time when designing an amazing coming soon page we have collected for you 20 free photoshop tutorials to create a stunning under construction pages.
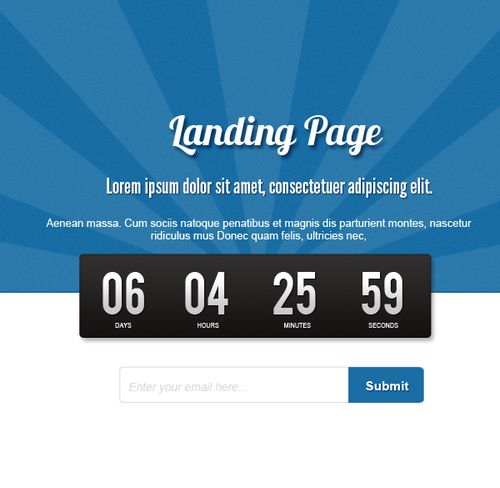
Design a Bright & Fun Coming Soon Page
Learn how to design a fun Coming Soon Page for a website.
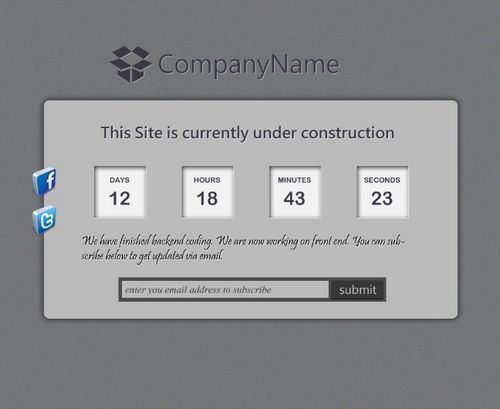
How to Create an Effective Coming Soon Page
Coming soon pages may be very simple in terms of content, but are a perfect example of how you should pay attention to the details. By using good lighting, effective drop shadows and other subtle details you can really make a simple page very eye-catching.
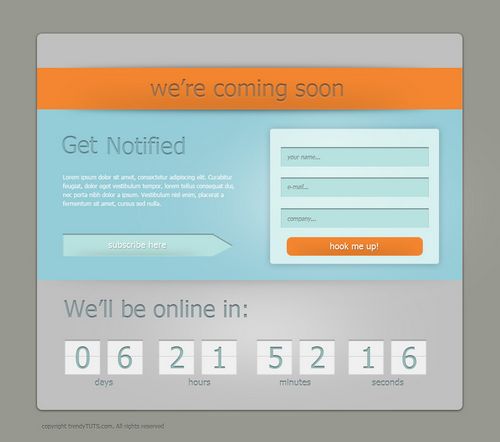
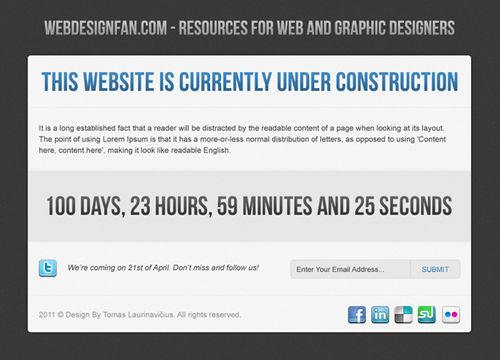
How to design a coming soon page in Photoshop
Hello and welcome to another tutorial here on trendyTUTS.com. For today I’ll show you how to create a coming soon page in photoshop. To design a coming soon page is really important if you are about to lunch a new website, and is a pretty good marketing tool.
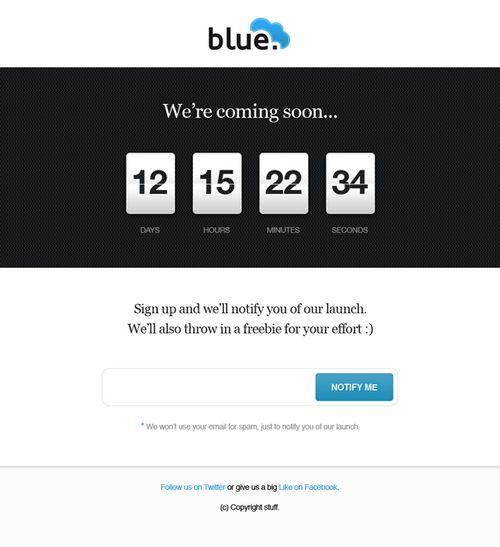
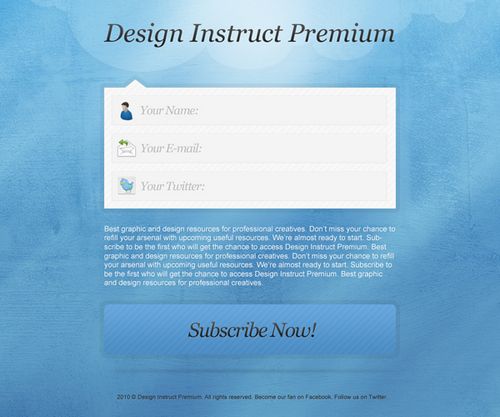
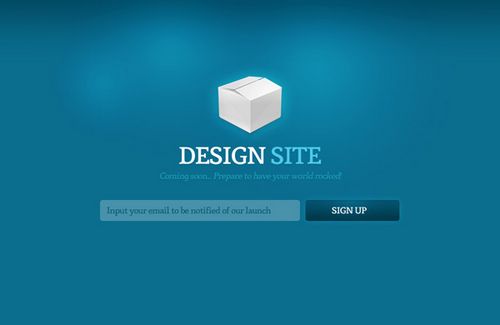
Create a Minimal Coming Soon Page in Adobe Photoshop
In this tutorial we are going to create a minimal Coming Soon page using Adobe Photoshop.
Designing a “Coming Soon” Page in Photoshop
Today we’ll begin working on a Coming Soon page based on the countdown timer which I recently designed. In this particular screencast we’ll complete the Photoshop design stage and (just for kicks) you’ll also find a timelapsed video of the whole process.
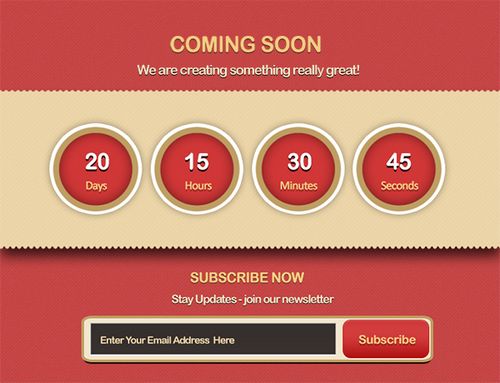
Design an Appealing, Effective “Coming Soon” Page
we are going to create an appealing, effective “Coming Soon” page. In this tutorial we will use a variety of interesting patterns and blending options to get the desired result.
Create a Simple Coming Soon Page Design in Photoshop
Before launching a new site, you need to put a coming soon page on your website. We don’t want them to see our buggy site because of the new re-design, that will give them bad experience.
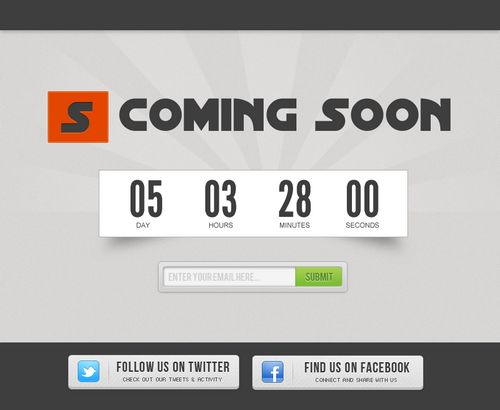
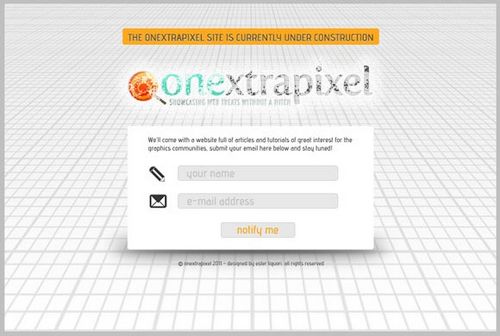
Design a Textured “Coming Soon” Web Page in Photoshop
This web design tutorial will show you how to make a simple “coming soon” web page that has a nice background texture and a slick web form that you can easily adapt into contact forms, newsletter signup pages, and more.
Design and Code a Sweet Custom Coming Soon Page
There are many reasons to create these coming soon pages. The first reason is to make your product or service look more professional instead of having the “This is a website” page that your hosting company provides you.
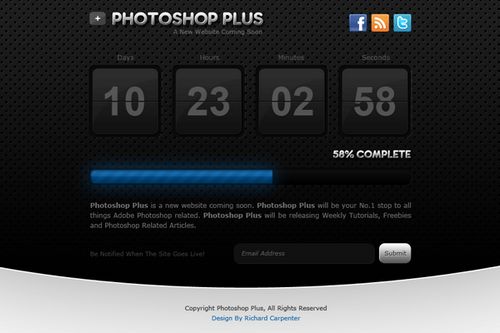
Sleek Coming Soon Page Design Tutorial
in todays tutorial I’ll be showing you how to create a cool coming soon web page design. The designs features a dark feel with a cool count down timer.
How to Create Clean Coming Soon Page in Photoshop
We will create a Clean Coming Soon Page in Photoshop and in the later part we will convert it into a working HTML5 with countdown timer, follow along as we will go in full detail on about this tutorial.
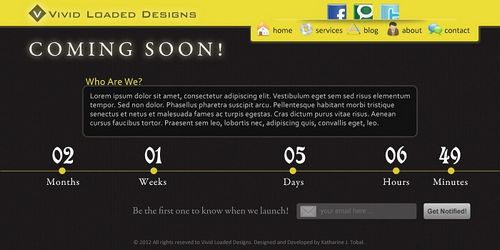
Design Sleek and Clean Coming Soon Page in Photoshop
Welcome to this tutorial here on Vivid Loaded Designs which you’ll learn how to design your coming soon page for your next website! What we’ll depend on is two main colors, black & yellow … as well as using gradients, patterns, icons and so
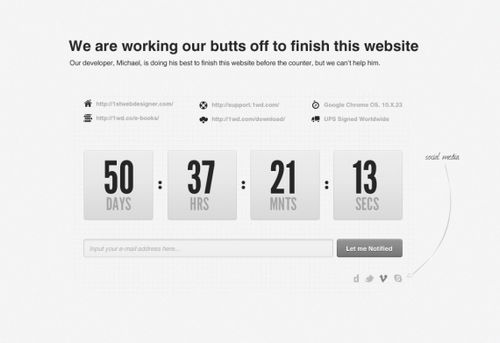
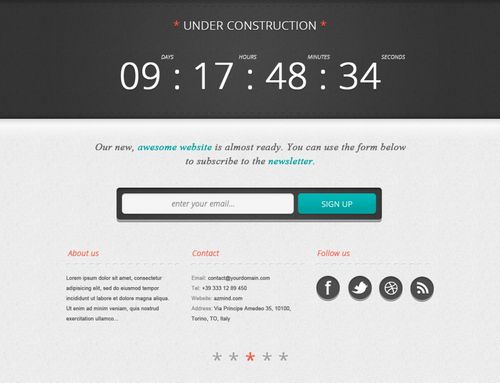
Create a Bold “Under Construction” Page
today I’m going to show you step by step how to design an “under construction” (or coming soon) page in Photoshop. You can download the PSD file at the end of this tutorial. In the second part of the tutorial I’m also going to code this page in HTML/CSS/jQuery.
Create a Sleek Coming Soon Page in Photoshop
In this tutorial, I will walk you through how to create sleek coming soon page, keeping its content and the design in mind.
How to Create a Minimalist Coming Soon Page in Photoshop
Today we will create a coming soon page using the minimalist approach, we will also go each step to show you the basic of design and explain how to use simple techniques to create an amazing design.
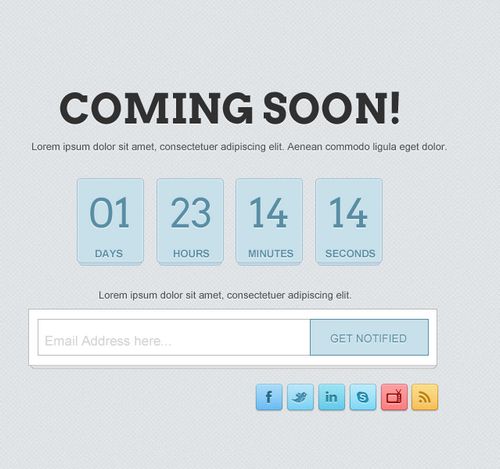
Create an Effective Coming Soon Page
In this article I will talk you through how to construct a very usable, applicable coming soon web page. I will also be discussing why I’m doing certain things, and what we’re trying to achieve with each step.
Design under construction layout in photoshop
In this Photoshop tutorial we will design a “Under Construction” webpage layout in Adobe Photoshop. You can download the layer PSD file of the layout at the end of tutorial.
Create A Professional Coming Soon Landing Page
Here we’re going to show you how to create the Coming Soon/Under Construction PSD template seen below designed to match the Slate Grey variation of our Awake WordPress Theme.
How to Design an Under Construction Page
In this tutorial you will learn how to create a simple under construction page design in Photoshop. We will be using simple techniques to create a clean under construction page from scratch.
Freelance Coming Soon Photoshop Tutorial
A stunning photoshop tutorial to create a coming soon page with counter down style